
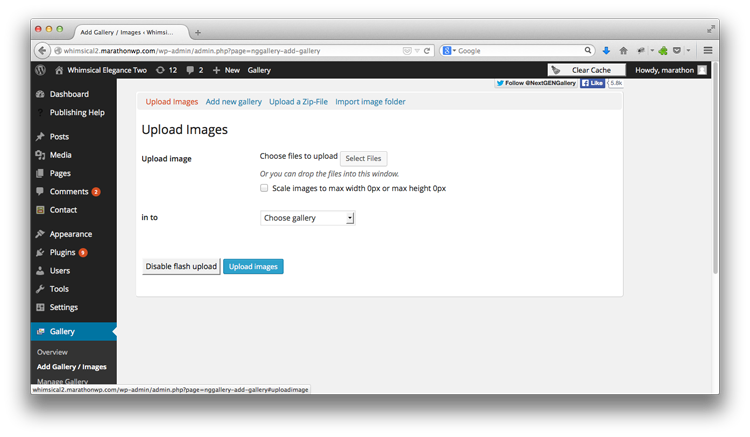
Step 1:
Click “Gallery”
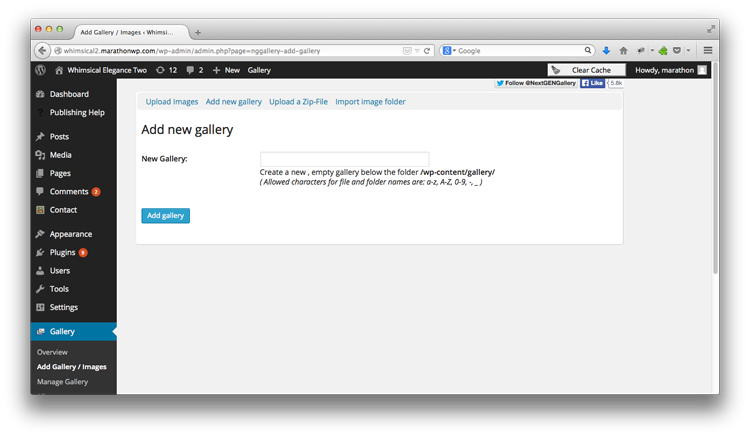
Step 2: Click “Add Gallery/Images”


Click “Add new gallery”

Put the gallery title here
Click “Add gallery” to save the gallery

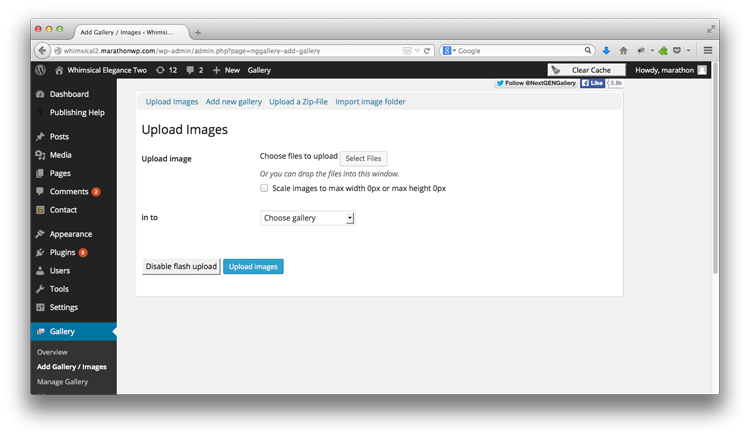
Click
“Upload Images”
Drag your images
into the window
Select the gallery the
images are going to


Click “Upload Images” to send your
images to the gallery you selected


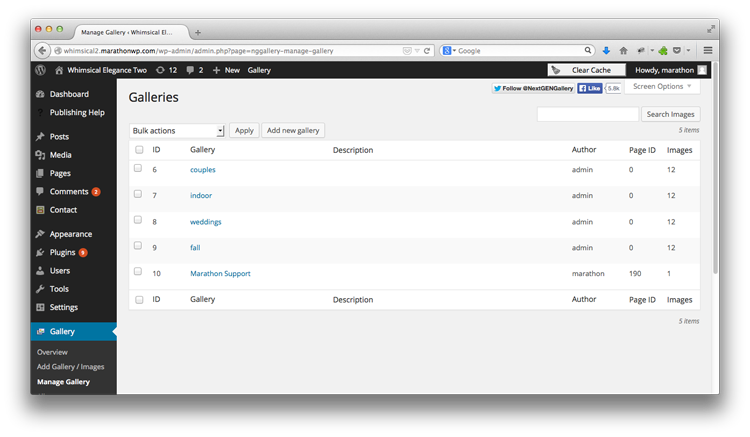
Click
“Manage
Gallery”
Click the name of
the gallery you created


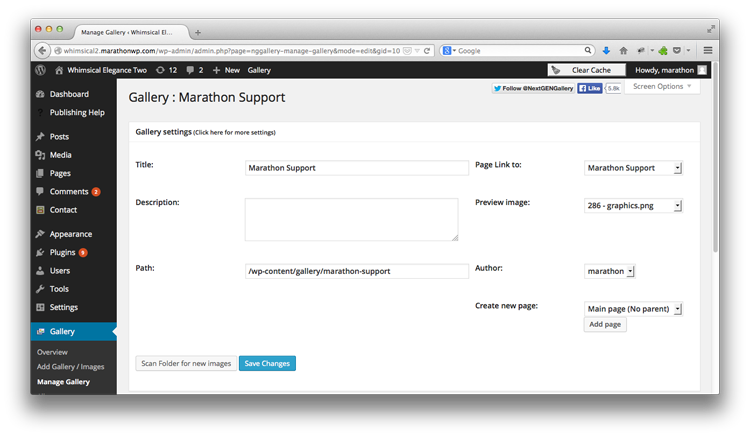
Click “Add page” to create
a new gallery page

You have just created and added a new gallery!
Be sure to add it to your menu to make it visible!
If you have any questions, please contact the Web Department at 1.800.228.0629
Monday – Friday, 8am – 5pm CST
